Design for color blindness is essential. There are around 300 million people worldwide who are color blind. Therefore, a good chance of more than one person who views your site will have this impairment. Furthermore, the design of your website will determine if you gain a new customer or give them away to the competition.
Equally necessary, it is also a legal issue. Organizations such as the ADA and AODA require that websites provide equal access or accessibility for those with disabilities.
There is good news; plenty of resources are available to help evolve your site to accommodate those who are color blind. Today we will review:
- What is color blindness
- How to design for
- Tools to use to create an accessible site
What is Color Blindness
Color blindness is a term that many correlate with not being able to see any color. This complete lack of is one form of color blindness. However, there are other types of color blindness. You should be aware of what they are to design for color blindness:
Red-Green Blindness: Most typical type of color blindness, hard to tell between red and green.
Four Types:
- Deuteranopia: Blindness to green
- Deuteranomaly: Milder form of deuteranopia, makes green look redder
- Protanopia: Blindness to red
- Protanomaly: Milder form of protanopia, makes red look greener
Blue-Yellow blindness: blue-yellow is a Less common type of color blindness. It is hard to tell the difference between blue and green, and between yellow and red.
Two Types:
- Tritanopia: Unable to tell the difference between blue, green, purple, and red, and yellow and pink
- Tritanomaly: Milder form of tritanopia, harder to distinguish blue from green and between yellow and red
Monochromacy: scarce type of color blindness. See’s no color, only shades of grey.
To learn more about color blindness, the National Eye Institute is a useful resource.
To illustrate how color is viewed by those that are color blind, refer to the color theme below. As can be seen, one color can look different based on who is viewing it.

Color Blindness and Web Accessibility
Next, we will look at a term that you will hear a lot when referring to color blindness and the web, which is web accessibility.
Web accessibility means that websites, tools, and technologies are designed and developed for those with accessibility issues such as color blindness. As a result, your website will be easy to navigate by everyone.
Building an accessible website or updating a current website, there are many ways and tools available.
Design for Color Blindness Standards
Where to start, as mentioned above, organizations such as the ADA and AODA require that websites are accessible. Standards for website accessibility are available through Web Content Accessibility Guidelines (WCAG). Below are three levels of accessibility that the WCAG grades on:
- A: Bare-minimum level of compliance
- AA: Target compliance level according to the ADA
- AAA: Highest level achievable and complies with all requirements
Using the WCAG levels of accessibility, as shown above, let’s talk text. If the text color and the background color have low color contrast, then it is difficult for someone with color blindness to read. What you want is high color contrast. An example of high color contrast is a black font on a white background or vice versa.
However, if you want to use a colored type or background, you can. The WCAG has a contrast ratio scale:
- AA: Contrast ratio of at least 4.5:1 for normal text (at least 14pt) and 3:1 for large text (at least 18pt) or bold text
- AAA: requires a contrast ratio of at least 7:1 for standard text and 4.5:1 for large text or bold text
Breaking down the contrast ratios shown above will take some time and math. Instead, there are some very easy to use online tools that will check the font and background color contrast.

Color is Not Everything
Equally important, make sure to design all icons, buttons, messages, etc. with the colorblind in mind. They need to be able to see what to click on or update.
The first step, when starting to design or update your current website, is to turn it too grayscale. Why in grayscale? If you build a site that looks great and is easy to use in grayscale, it will be accessible for those with color blindness.

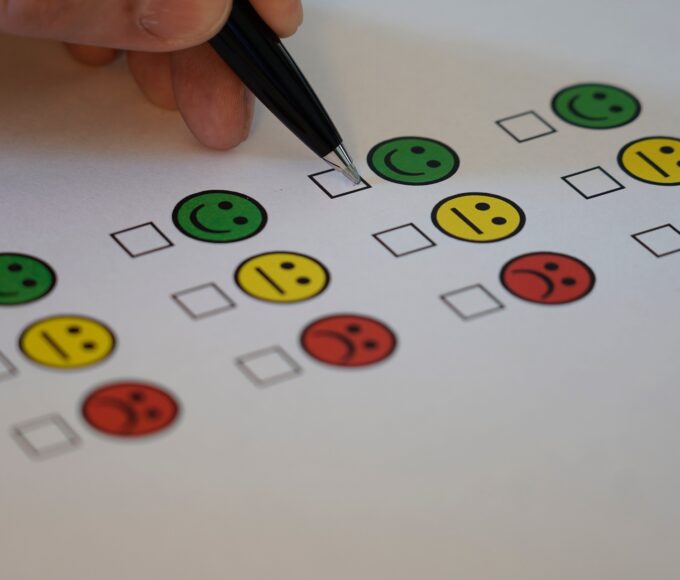
Second, when showing CTAs that are blocks of color, add in text. For example, if your site requires your customers to select a color, add the name of the color. As an example, refer below, only looking at the gray boxes is it easier to choose a color with or without the text?

Third, important messages, such as error messages, need to be more than a colored text. Of course, keep using color. Colors such as red are impactful for those of us who see color. Also, for those that are colorblind, add another queue such as a symbol, and adjust the text.

Tools to Design for the Color Blind
As mentioned above, there are a lot of tools online to help you design for those that are color blind. Below we will go over a couple of additional tools you can use.
First, let us look at the tools to use when starting to build your website. Designing in Figma, Adobe XD, or Sketch, these tools all offer plugins that can help check your font and background color contrast. WordPress, which we use at Kallen Media, also offers plugin options to add to your website.
Second, Adobe Color provides a tool to help select color themes for those that are color blind. Furthermore, it shows what the color theme looks like for those with different types of color blindness. Similarly, this Color Accessibility Tool is free.

Website Accessibility for All
If you already have a website, there are online tools that check site accessibility. Two free tools are Lighthouse’s website accessibility and performance tool and WAVE’s website accessibility tool.
In addition to visual accessibility, it is essential to look into other types of accessibility issues:
- Visual – Accessibility issues such as blindness
- Auditory
- Motor
- Cognitive
As mentioned throughout this article, if you have a website, put in the time to make sure it is accessible. If time is not available, look into outsourcing your site’s web design. If you choose to outsource, ensure the company addresses website accessibility.
In conclusion, you need to design for color blindness as well as those with other accessibility issues. For more information on how to make your website accessible to all, check out WCAG standards. Making some simple changes can change your website accessibility and allow everyone to use your site entirely.